Эта статья поможет вам загружать любую анимацию в свою Витрину Мастерской Steam.
Всем привет! Это руководство о том, как создать иллюстрацию в Витрине Мастерской Steam. Теперь вы сможете сделать изображения анимируемым и удалить значок игры.
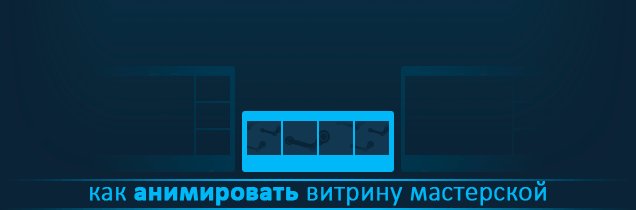
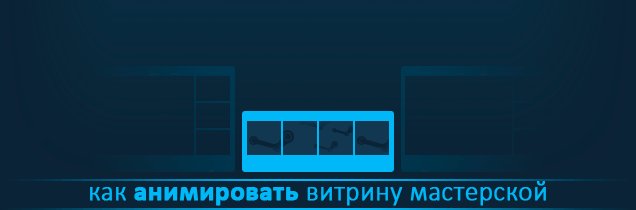
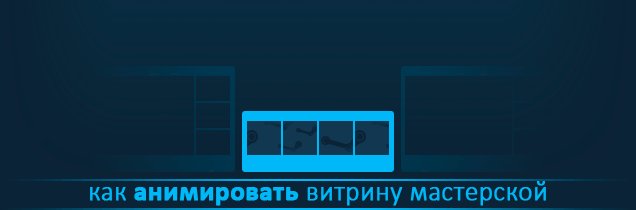
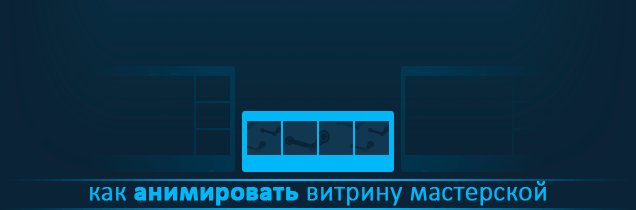
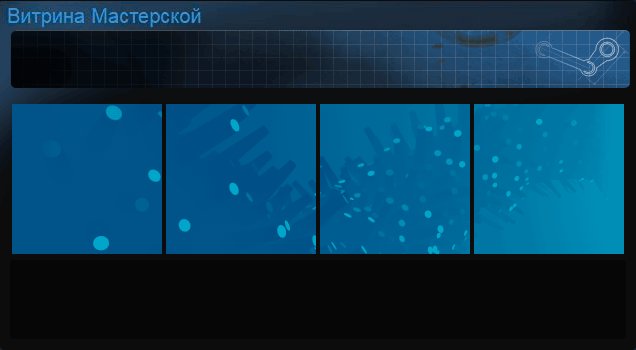
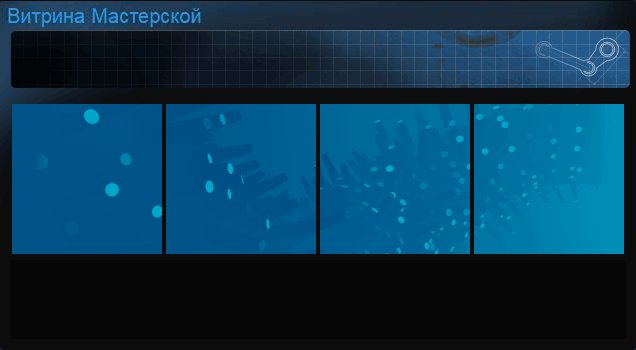
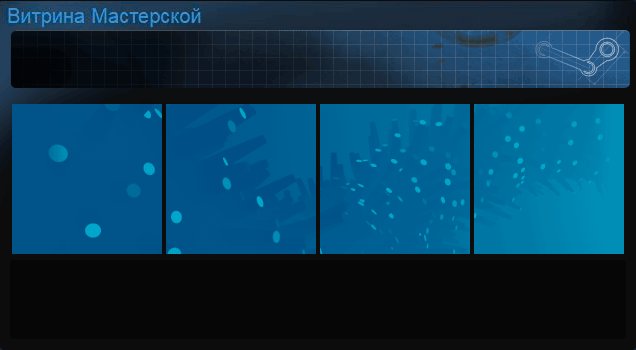
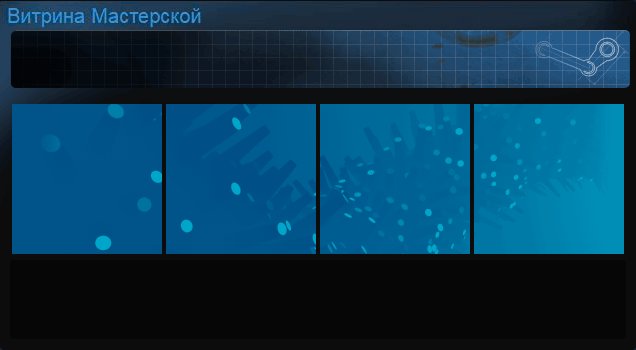
Используя собственный анимации, вы сможете создать что-то на подобии этого:
Существуют шаблоны для вашей иллюстрации. Любое ваше изображение должно быть размером 150x150px (в один «квадрат»). Таким образом, цельное изображение должно быть в длину 150*4=600px+12px=612px — длина и 150px ширина. 12px уходят на пространство между изображениями. Далее просто делите на ровные квадраты. Вы можете редактировать / загружать изображения с помощью графических редакторов: PaintNET, Adobe Photoshop (я предлагаю его) и т.д.. Если у вас возникли трудности можете посмотреть обучающее видео (ниже в руководстве).
Откройте браузер и сохраните этот шаблон на свой рабочий стол. Далее откройте в Photoshop`e свою гиф-анимацию и наложите это изображение сверху. Делите и сохраняйте.
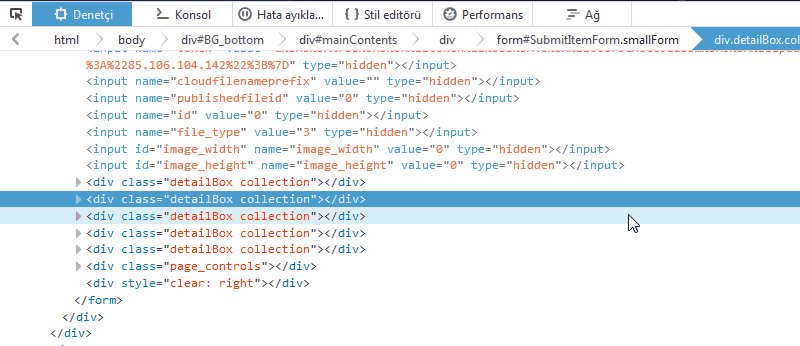
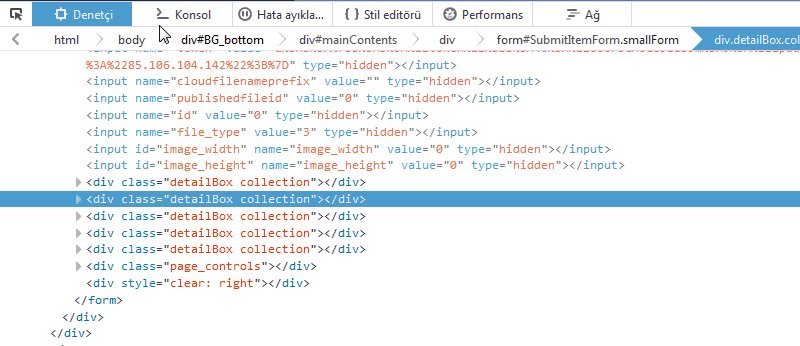
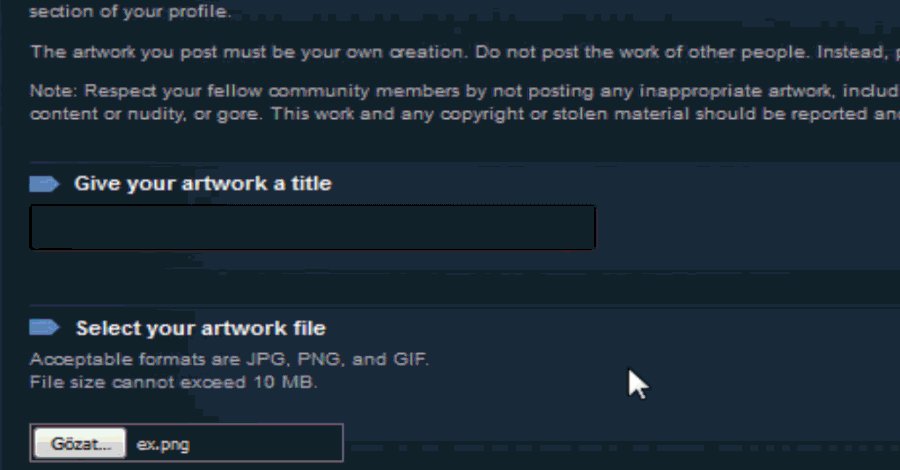
Откройте: Страницу Загрузки Иллюстраций Steam в браузере. Затем нажмите правую кнопку мыши или клавишу F12 и выберите пункт «Просмотреть код элемента»/»Код элемента»(зависит от браузера); или зажмите комбинацию клавиш: ctrl+shift+c.
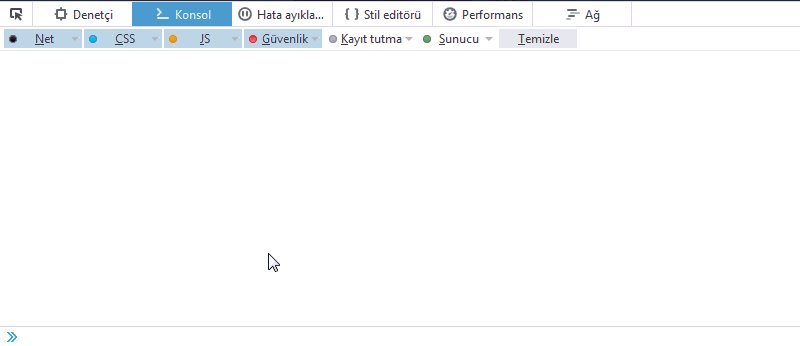
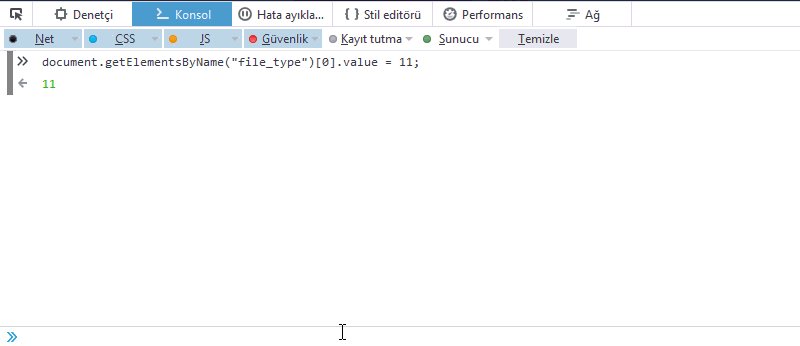
Перейдите в раздел «Console» и вставьте туда следующий код:
Нажмите Enter

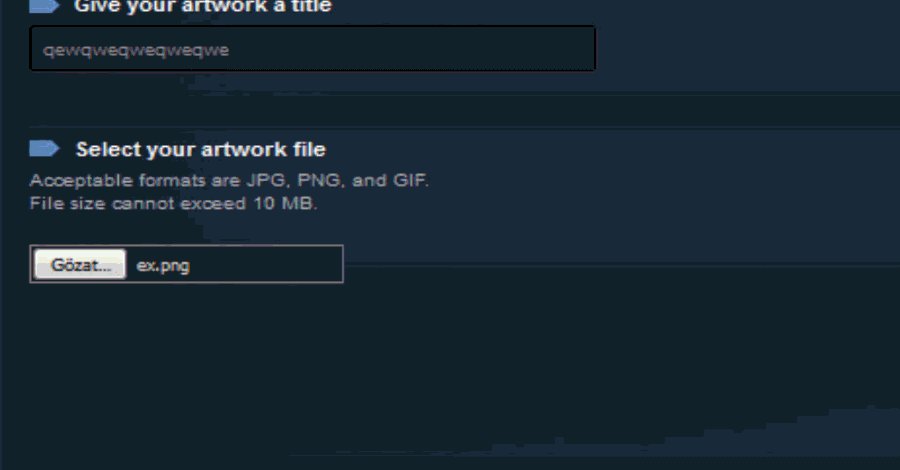
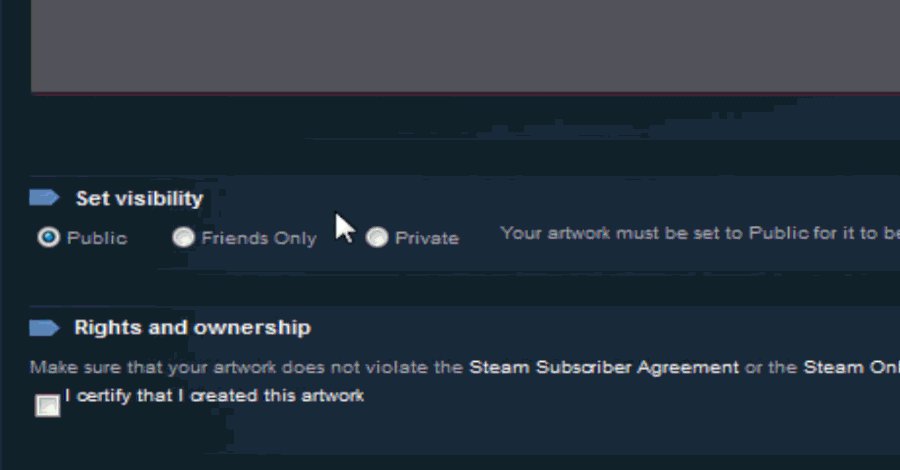
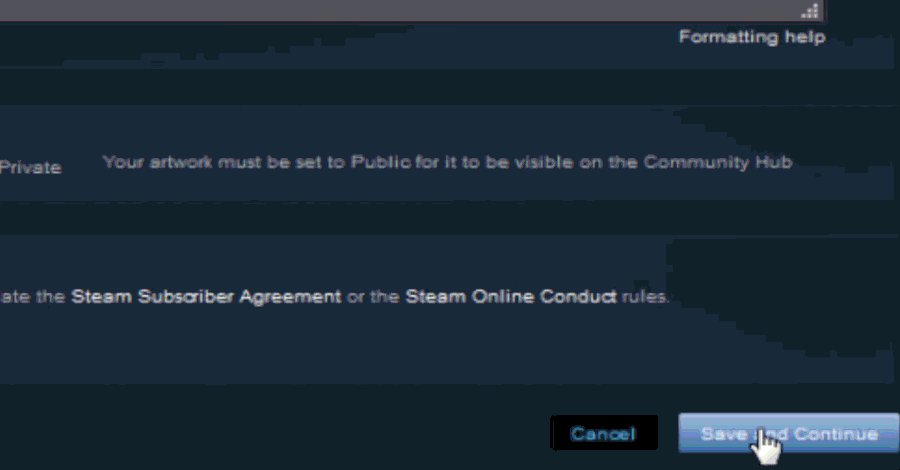
Загрузите ваше изображение один за одним (всего 4)

Если вы хотите скрыть название ваших изображений, вы можете вставить это имя (текст невидим, но вы можете скопировать его)
᠌